Visual controls for sculpting unique website experiences
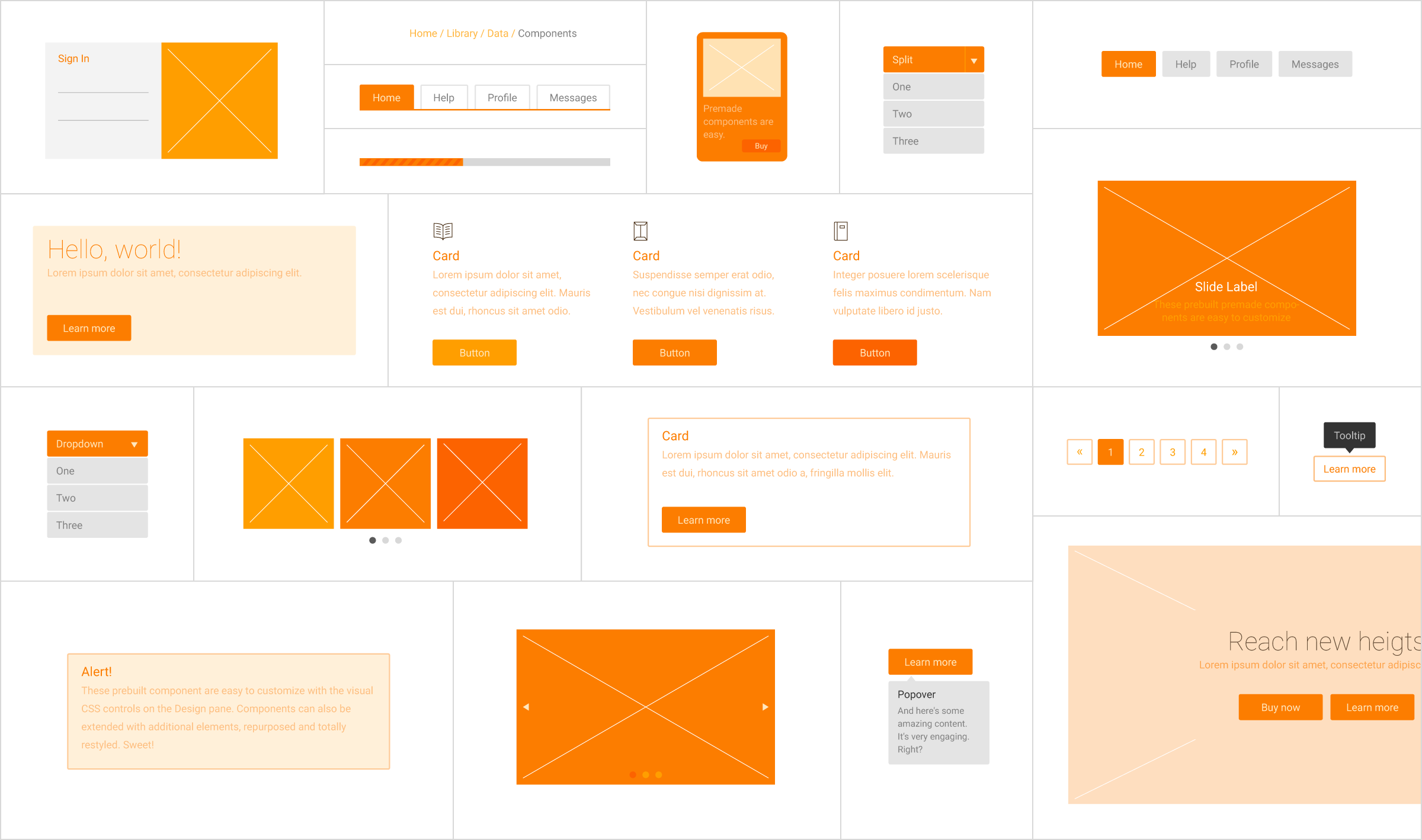
Responsive Site Designer provides a visual interface for the powerful Bootstrap 3 (and 4), Materialize, and Foundation 6 front-end frameworks. We also added the highly praised Components Library — easily add your own and reuse them across projects. Or even better, select from a big bag of uber-cool prebuilt components such as responsive navigations, galleries, video backgrounds, framework components and more.
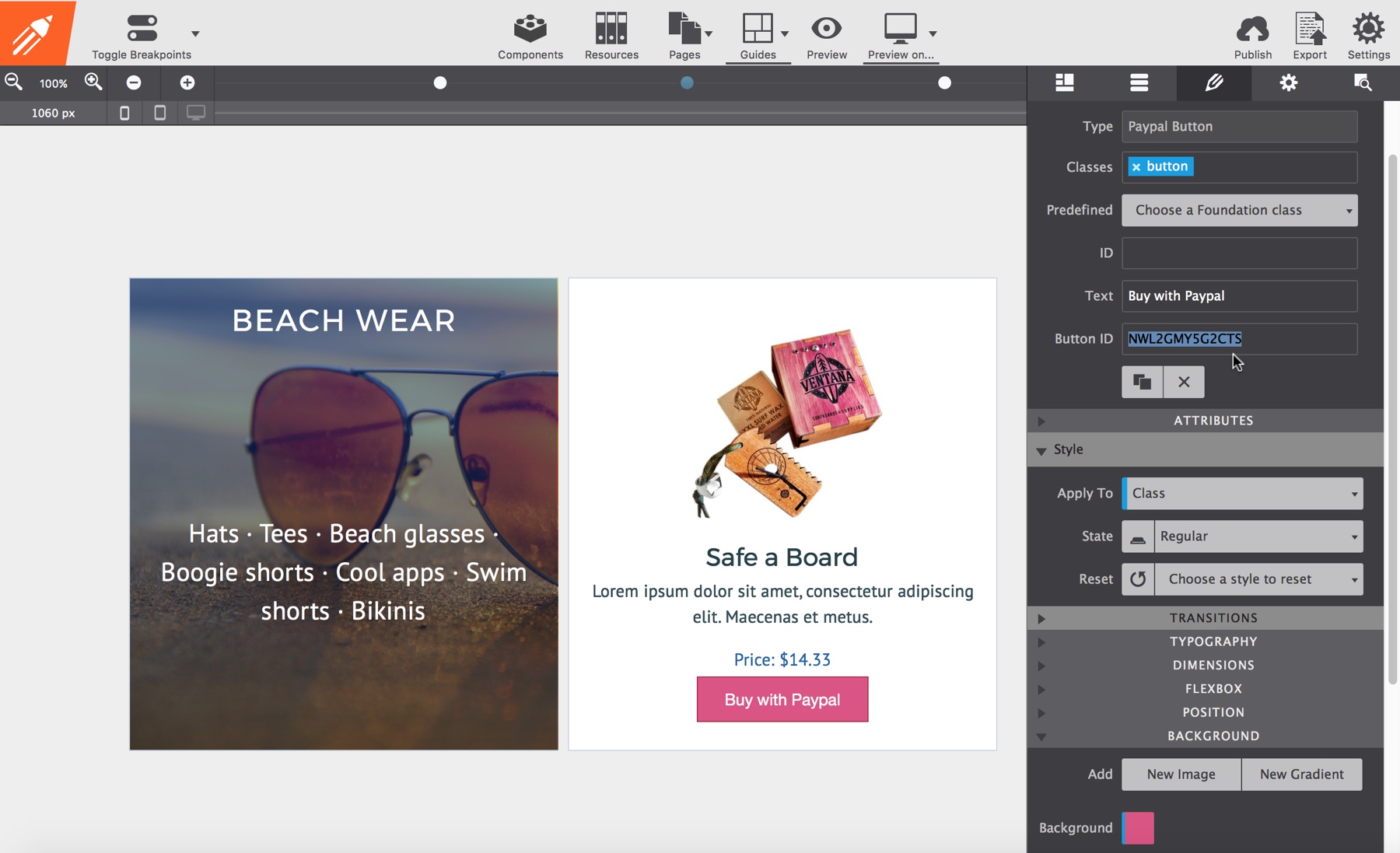
New in V2 are also Symbols for Content Syncing, Awesome Animations (that are easy to make), Image Filters & Blends, Payment Buttons, plus a plethora of new, impressive Design Controls. Scroll down and enjoy the demos, or head straight to the full list of fresh features.
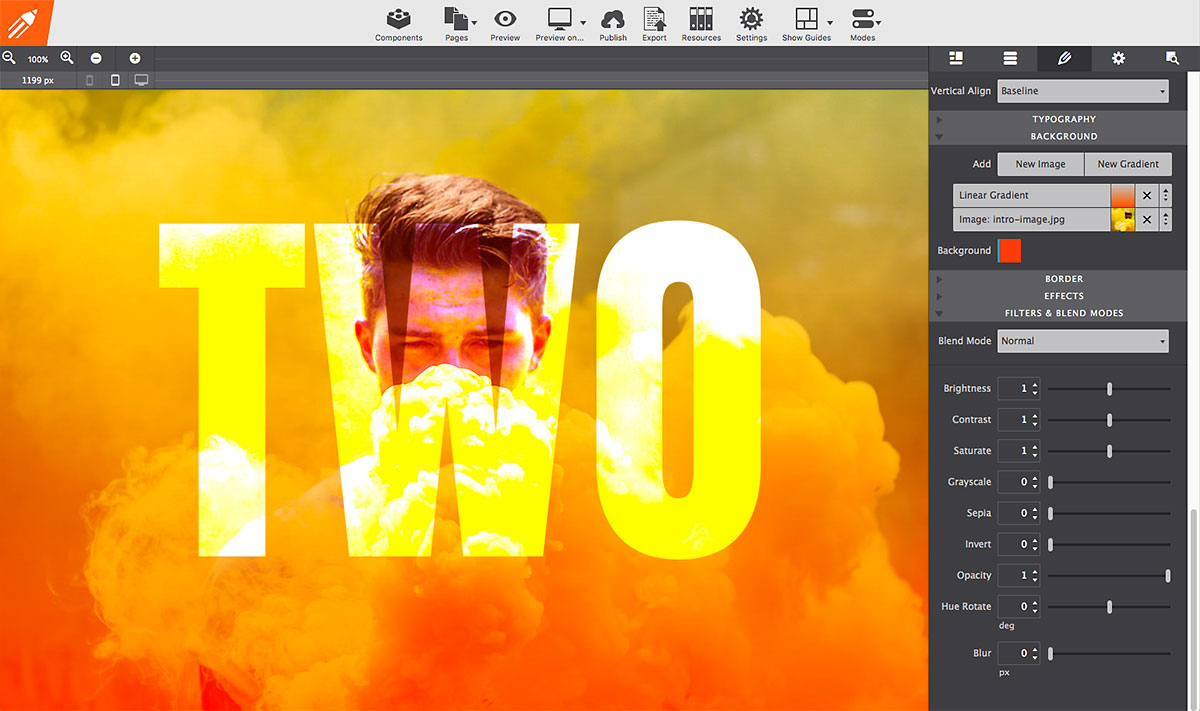
CSS Filters & Blend Modes
With these techniques, change colors on the fly, tweak settings for smaller displays, and make them respond to user with interactive effects and transitions.
Demo 1: CSS Filters
Transform images into stylish works of art by altering brightness, contrast, sepia, and more. Build them from scratch or drag in a customizable component.
Mouse over images to see the original
Demo 2: CSS-a-gram effects
Prestyled effects. Fun to make and available as components too.
Demo 10: animated backgrounds
There are tons of ways backgrounds can be made to animate using the new Responsive Site Designer. Colors, opacities, overlays, scaling, translate, filters or blends can all be used to grab the visitor's attention and create 'WOW' effects. In this demo the surf background slowly moves to the right.